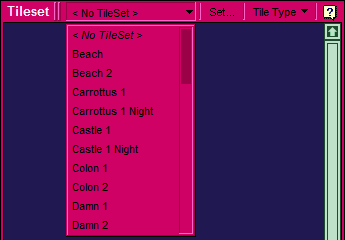
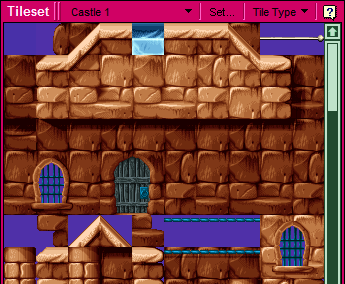
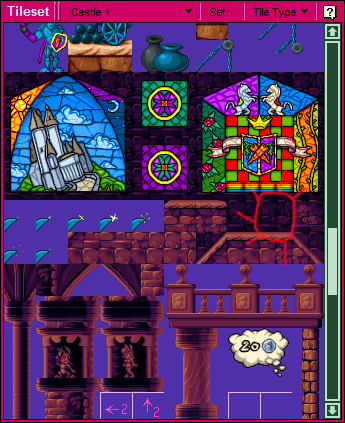
и выбрав из списка нужный нам набор (Уровень можно делать только в пределах одного набора тайлов!). Кнопка Set... рядом позволяет добавлять свои тайлы в игру, но об этом в другой раз. Кнопка Tile Type позволяет отображать тайлы по разному. К примеру выбрав Masks то тайлы станут чёрными - чёрный означает что игрок не сможет пройти через чёрную область, тоесть это стены.
Layers (2)
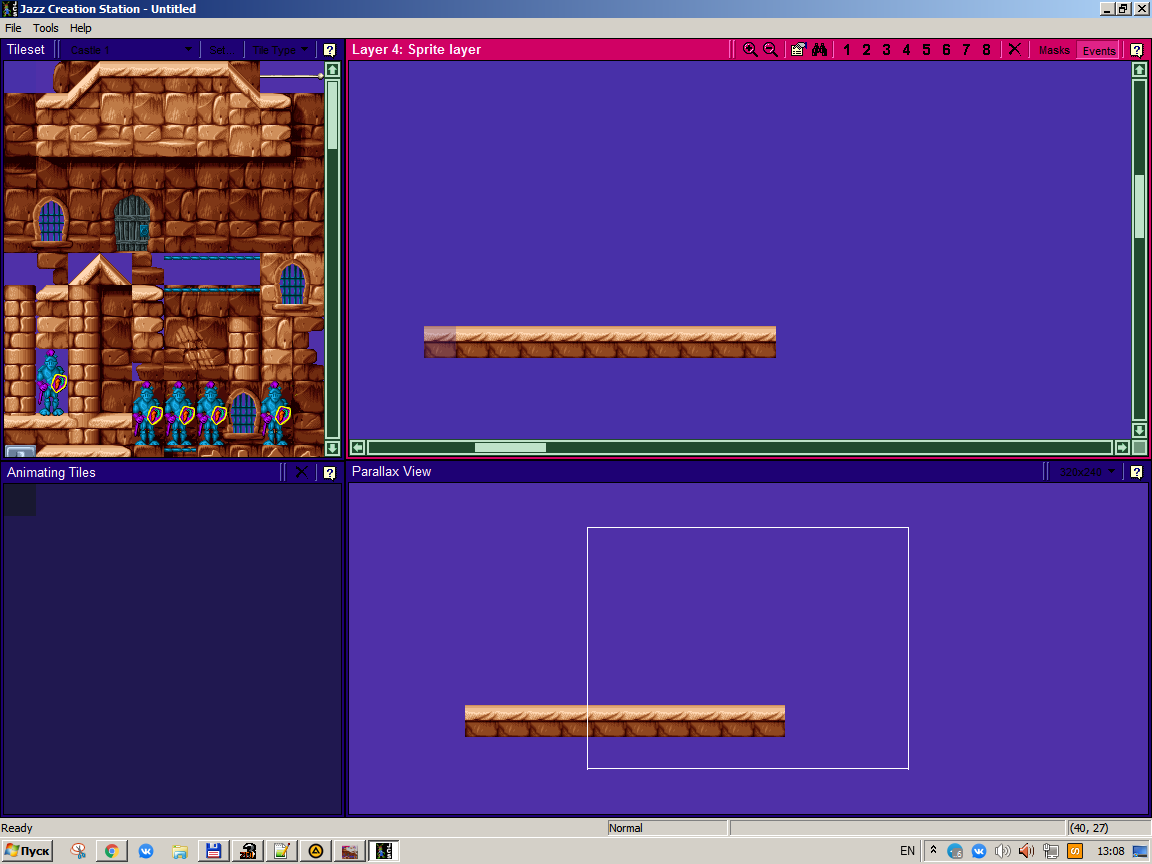
Основное окно редактора в котором мы благодаря тайлам рисуем по кускам уровень. Навигация стрелочками на клавиатуре. Разберёмся с иконками в заголовке окна:
Лупы с + и - позволяют увеличивать и уменьшать масштаб обзора.
Далее идет иконка со свойствами слоев (еще не трогал), далее показываются 9 слоев на которых рисуется сам уровень. Показывается только один слой. Первый слой - самый близкий, четвертый - стены уровня\объекты\враги и пр., а девятый - самый дальний (фон\небо), переключать слои можно цифрами на клавиатуре. Откройте к примеру уровень Castle1.j2l в редакторе и попереключайте слои, заметите что всякие декорации расположены на разных слоях.
Далее после слоев расположена кнопка очищающая весь слой.
После неё кнопка Masks показывающая чёрным стены, то через что игрок не сможет пройти.
Кнопка Events позволяет отображать стартовые позиции, оружие, врагов, предметы, и всякие манипуляции на уровне.
Animating Tiles (3)
Здесь показываются анимированные тайлы из определённого набора, которые можно добавить на уровень.
Parallax View (4)
Предварительный показ уровня. Общий вид уровня со всеми слоями до запуска в игре. Зажав левую кнопку мыши можно в целом просмотреть весь уровень.
С интерфейсом немного разобрались, начнём строительство уровня. Создаем уровень (Ctrl+N), теперь выбираем набор тайлов, будем работать с Castle 1.

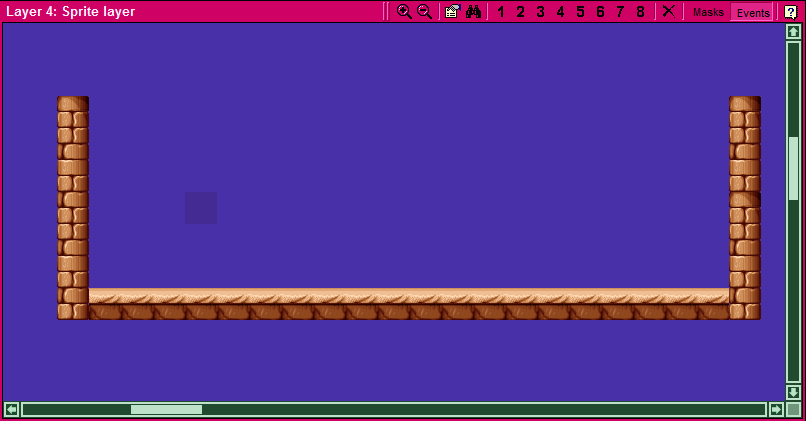
Левой кнопкой мыши выбираем тайл для рисования и на слое Sprite layer левой кнопкой мыши рисуем линию из тайла.


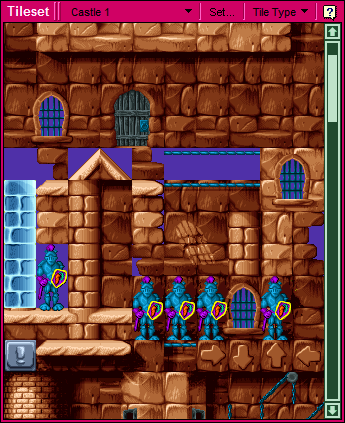
Давайте добавим колонны, для этого в окне TileSet зажав левую кнопку мыши выделяем область колонны. Таким способом можно рисовать любой группой тайлов выделяя большие объекты.

Теперь размещаем наши колонны по бокам.

Если хотите стереть какой-либо тайл на уровне, то выбираем самый первый кусок (он прозрачный) в TileSet и стиранем лишнее.
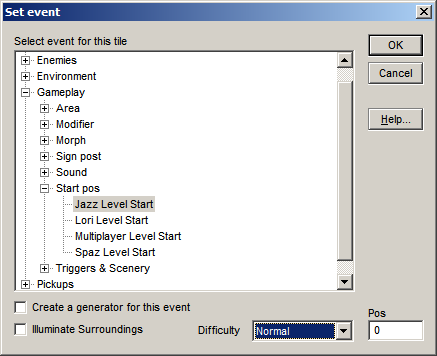
Теперь давайте расположим стартовую позицию игрока. Для этого на 4 слое Sprite layer указываем курсором где будет старт, нажимаем правой кнопкой мыши - появится контекстное меню и выбираем Select Event. Появится окно Set Event, в нем выбираем Gameplay > Start pos > Jazz Level Start

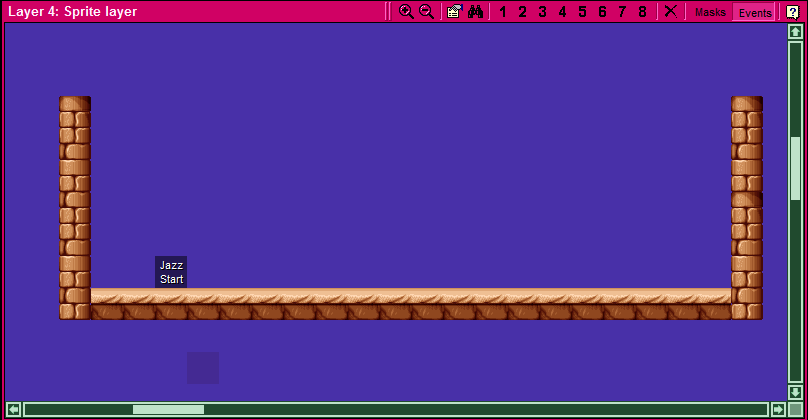
Нажимем ок и там где был курсор мыши в на слое Sprite layer появился Jazz Start. Если хотим удалить старт или любое другое событие, то стираем прозрачным тайлом.

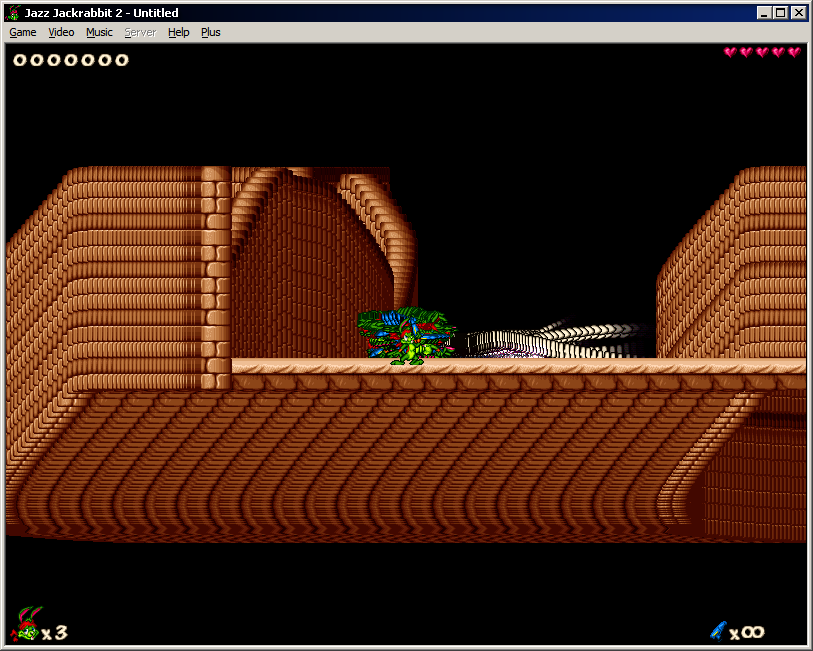
Теперь сохраним и запустим для теста наш уровень через меню File > Save & Run либо комбинацией Ctrl + R.

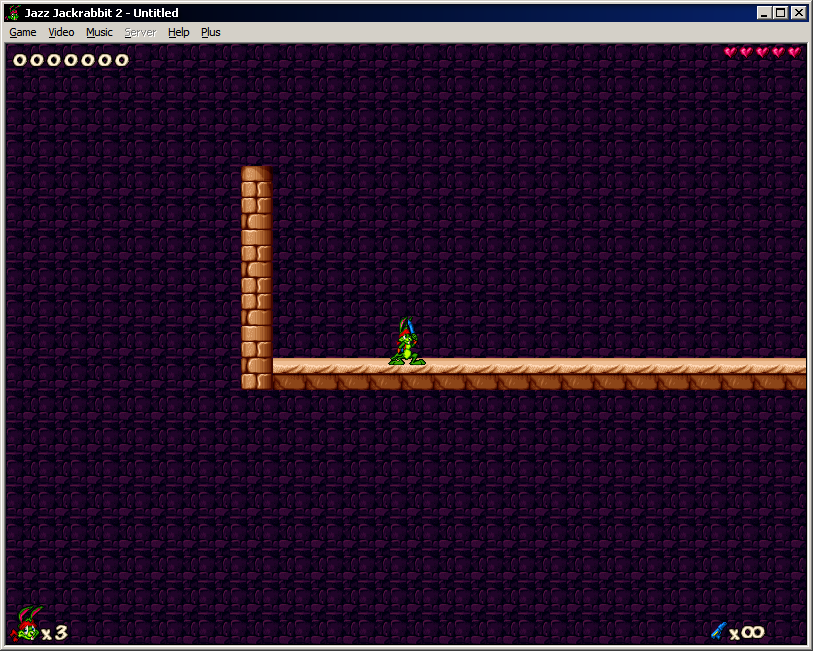
Как видите уровень работает, но из-за отсутствия общего фона на уровне, такая фиговина :), закрываем игру, возвращаясь в редактор.
Теперь добавим общий фон на уровень. Переключаемся на 8 слой Background layer (цифра 8 на клавиатуре), в качестве фона предлагаю темный кирпич под витражами в TileSett закрашиваем им 8 слой полностью.

Затем сохраняем и тестируем уровень, теперь уровень выглядит прилично )

Оживляем уровень
Немного разобравшись с тайлами создадим из тайлов коридор с горкой, а с горки пропасть вниз где будет выход. Я к примеру построил такую фиговину:

Теперь будем размещать выход, врагов и п.р. Расстановка на уровне такая как у Jazz Start.
Для начала поставим выход, он у нас будет в конце уровня. В окне Set event выход находится тут: Gameplay > Area > Area End Of Level.
Расставим врагов по уровню, в окне Set event они расположены тут: Enemies > Bad guys.
Различные предметы находятся в разделе Pickups.
Свойства уровня
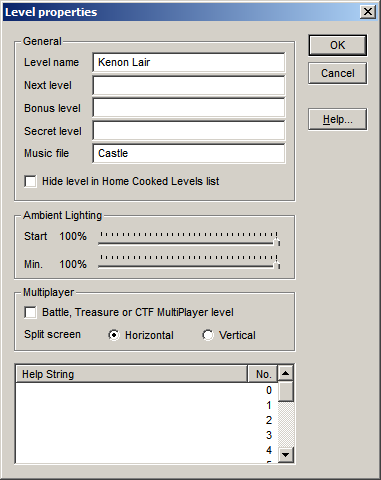
Как вы заметили без музыки как то не весело и нет названия уровня, что же, поправим это. Заходим в меню Tools > Level properties. В этом окне можно изменить название уровня, музыку и т.д, рассмотрим подробнее:
- Level name: Название уровня, можно задать свое.
- Next level: Если делаете серию уровней, то здесь пишем название файлв следующего уровня. (Названия файлов без расширений)
- Bonus Level и Secret Level: Если у вас на уровне есть зоны с переходом на секретные и бонусные уровни, то тут они указываются тут. (Названия файлов без расширений)
- Music file: здесь указываем файл музыки из папки с игрой которая будет играть на уровне (указываем файл без расширения.
Пока это все что нам нужно, указываем название уровня и музыку (я выбрал саундтрек Castle)

Сохраняем и запускаем игру, теперь уже стало по приятнее играть )





